
HTML5 Template A Basic Code Template to Start Your Next Project
September 12, 2023 HTML5 Template: A Base Starter HTML Boilerplate for Any Project — SitePoint In this article, we'll look at how to get started with building your own HTML5 boilerplate. We'll walk through the essential elements of an HTML base template, ending with a basic template that you can take with you and build upon.

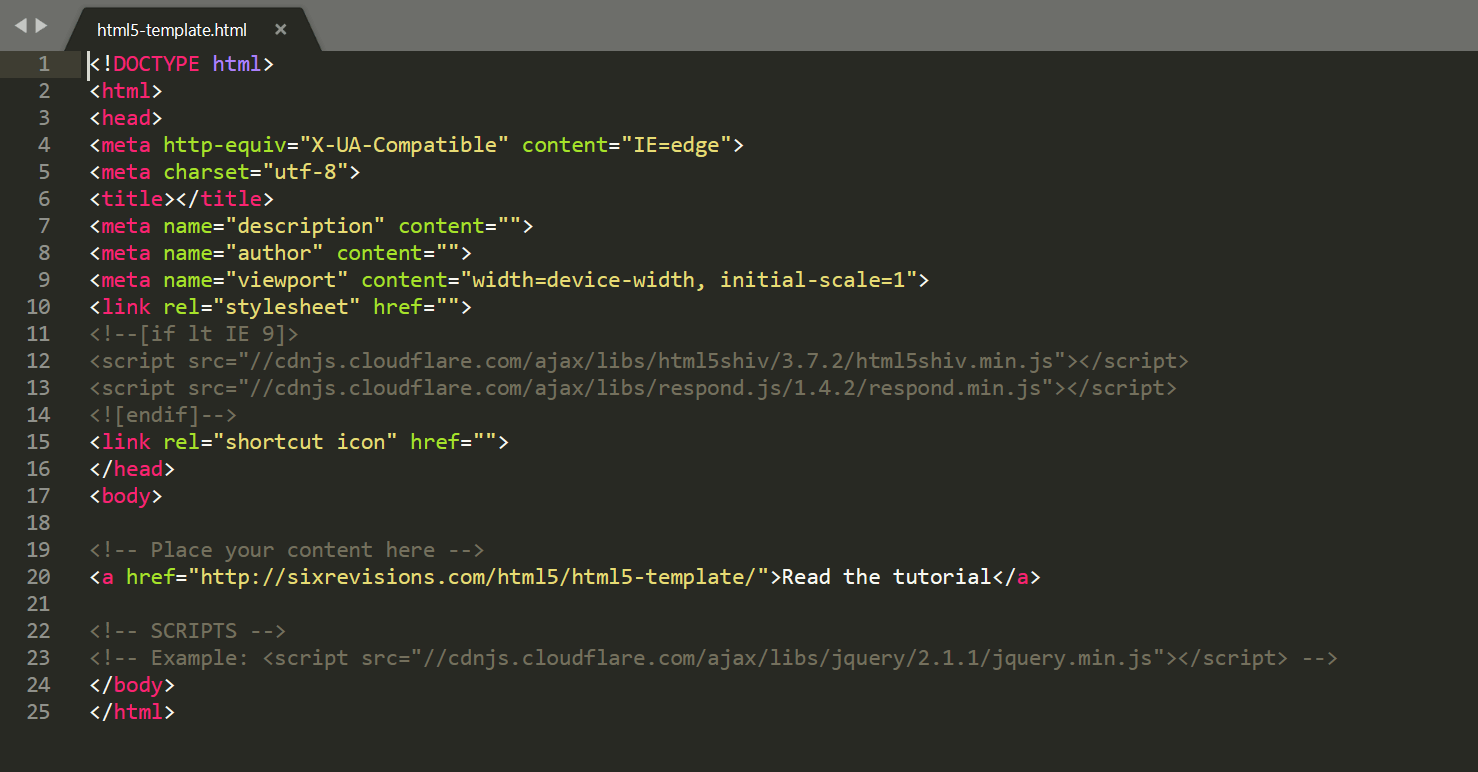
a basichtml5_template
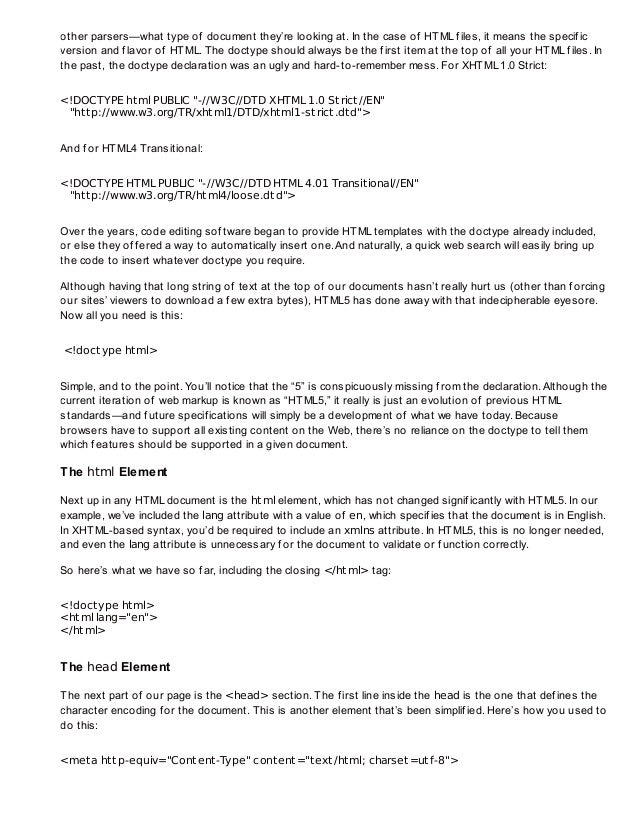
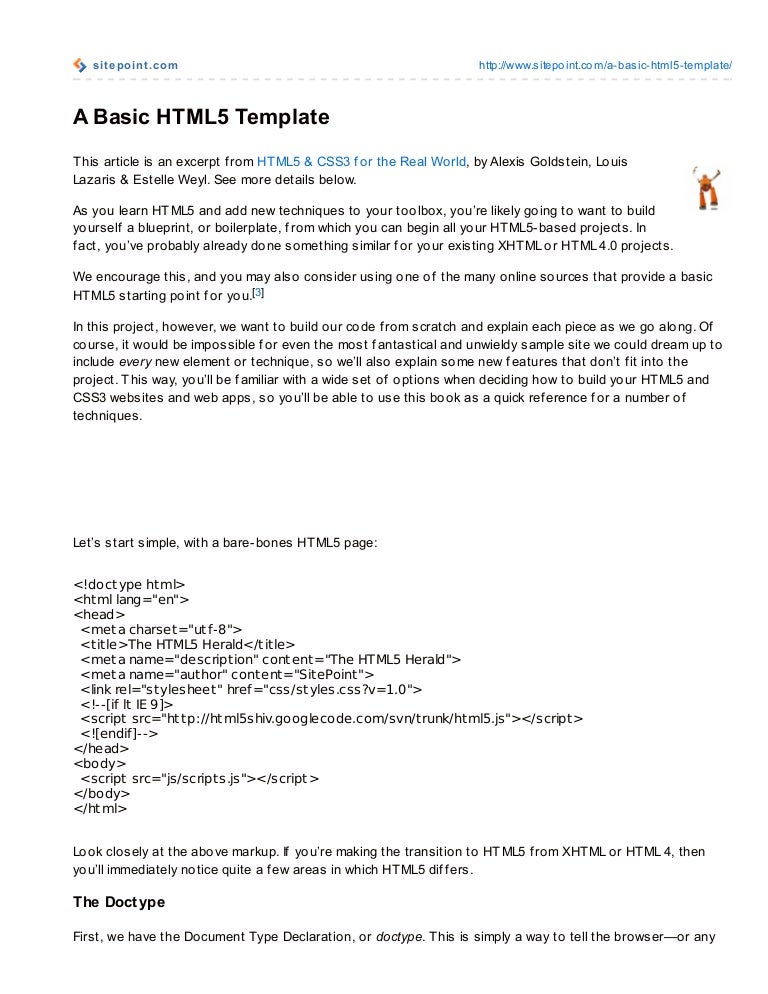
A Minimal HTML Document (HTML5 Edition) HTML Kevin Yank May 25, 2010 Share Back in 2008, I posted a detailed breakdown of the set of tags you should include at the bare minimum in every HTML.

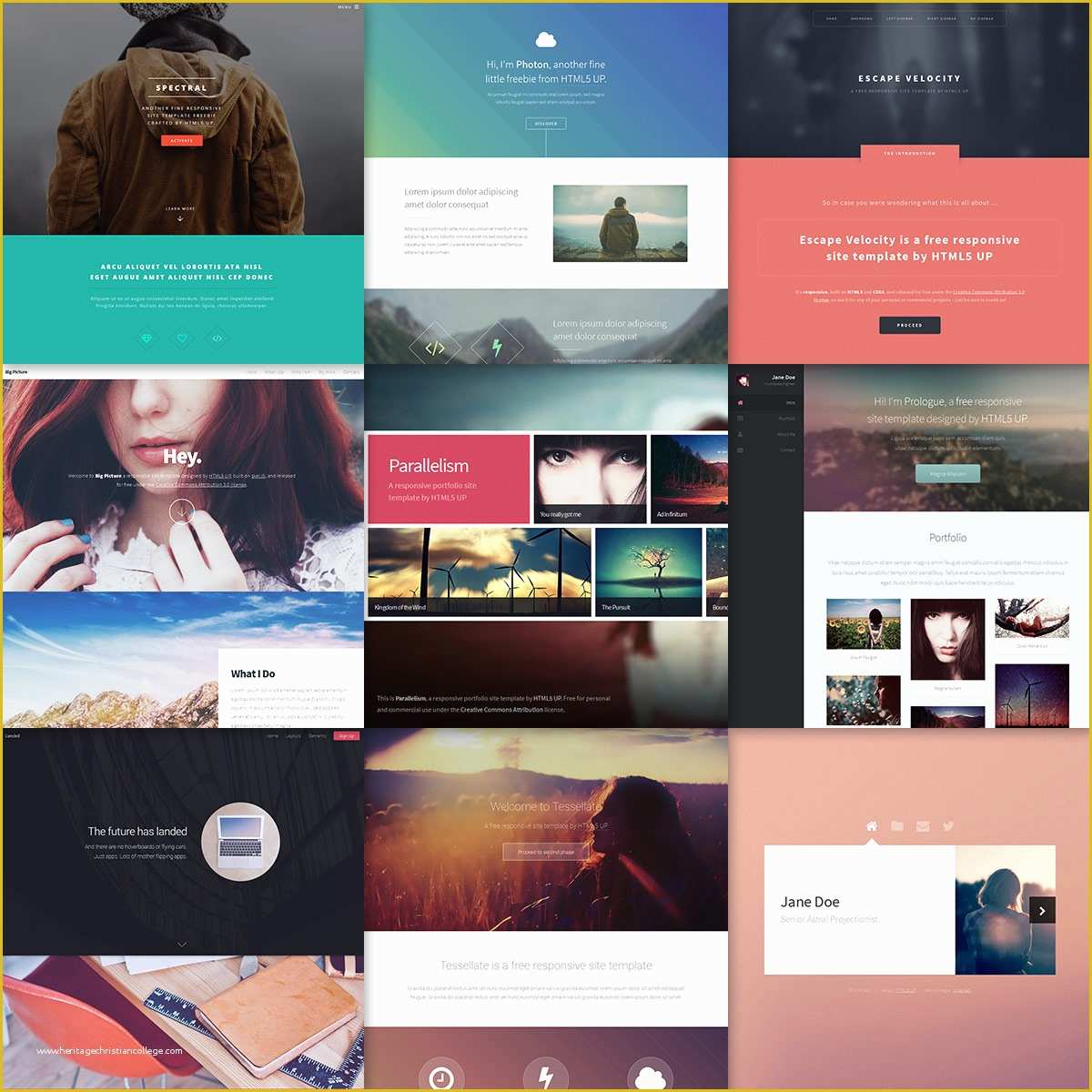
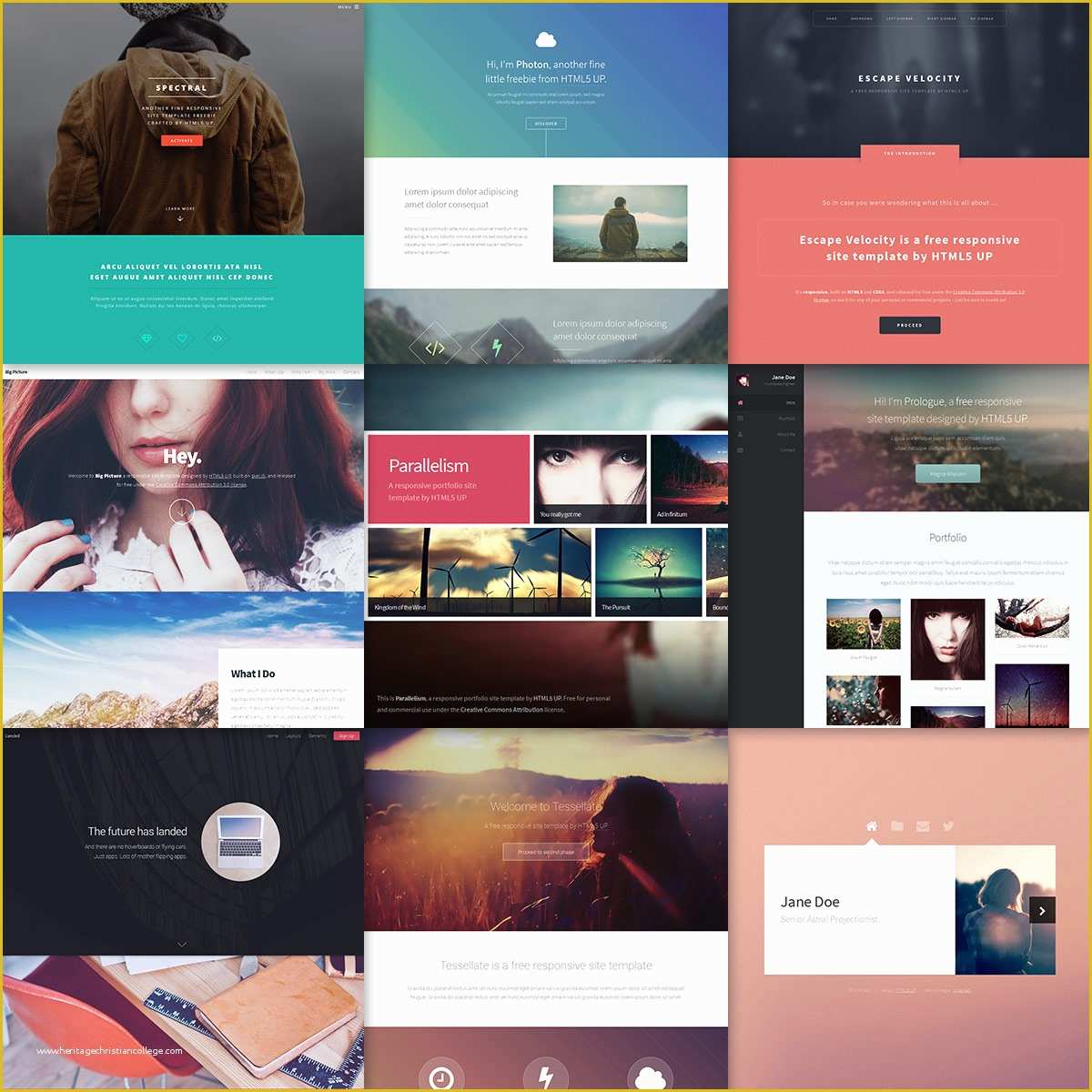
Html5 Website Templates Free Download Of HTML5 Up Responsive HTML5 and
Read Introducing HTML::Template and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

Computer Science Programming, Learn Computer Coding, Computer Basic
Web Development Foundation: Learn HTML5, CSS3 & Bootstrap - Build Responsive Websites With HTML5 & CSS3 (Flexbox, Grid, Transitions, Animation, SVG) / Along with Bootstrap & SASS

Html5 Website Templates Free Download Of HTML5 Templates Free Download
1 A good source of inspiration for the bare-bones HTML5 boilerplate is are the "classless" CSS frameworks, or other lightweight CSS frameworks. You may look into Pico.css, Simple.css or Bulma documentation for example.

Free HTML5 Website Templates Bundle Pack
HTML5 Boilerplate helps designers to get started with the new standard by offering a professional front-end template that allows you to create a fast, robust and adaptable site with a set of.

Sitepoint Base template WordPress free Wordpress
Developer Tools. The DevTools ( F12 or Cmd/Ctrl + Shift + I) can emulate print styles, although page breaks won't be shown. In Chrome, open the Developer Tools and select More Tools, then.

HTML5 Template A Basic Boilerplate for Any Project SitePoint
Learn Web Design & Development with SitePoint tutorials, courses and books - HTML, CSS, JavaScript, PHP, Responsive Web Design

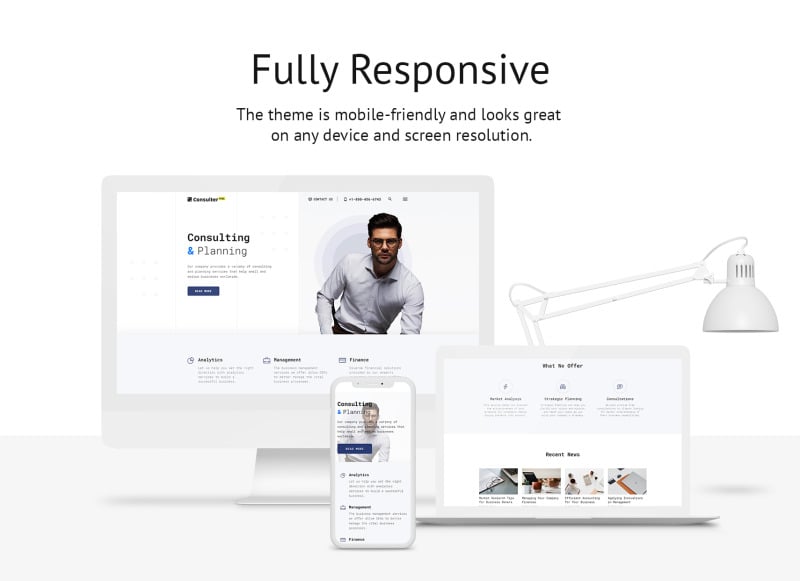
Consulting techniques HTML5 Template
HTML5 Template: A Base Starter HTML Boilerplate for Any Project — SitePoint HTML & CSS HTML5 Template: A Basic Boilerplate for Any Project HTML Louis Lazaris, Dianne Pena September 12,.

Free HTML5 Theme for Consulting Firm Website Template
HTML5 Template: A Basic Boilerplate for Any Project HTML & CSS By Louis Lazaris, Dianne Pena, September 12, 2023 Tired of building HTML5 templates from scratch? Learn the key elements of.

Pin on Website Templates (Free and Otherwise)
This your definitely worth doing, furthermore there are many launching points internet to help you build your own HTML5 template. In this article, we'll take at how to get started with structure your own HTML5 boilerplate. We'll walk through of essential ingredients of with HTML template, finalize with a basic template that you pot take.

Blank HTML5 Website Templates & Themes Free & Premium
HTML5 Template: A Basic Boilerplate for Any Project - SitePoint star_border STAR photo_camera PHOTO reply EMBED Mar 13 2022 Saved by @nullwulf #markup
A Basic HTML5 Template
A Basic HTML5 Template For Any Project — SitePoint
Or, more specifically, HTML5 templates powered by JavaScript with CSS3 2D/3D transitions and animations. The benefits include: it's quicker to add a few HTML tags than use a WYSIWYG interface.

Free Website Templates Download Html And Css And Jquery digitalglobal
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior.

a basichtml5_template
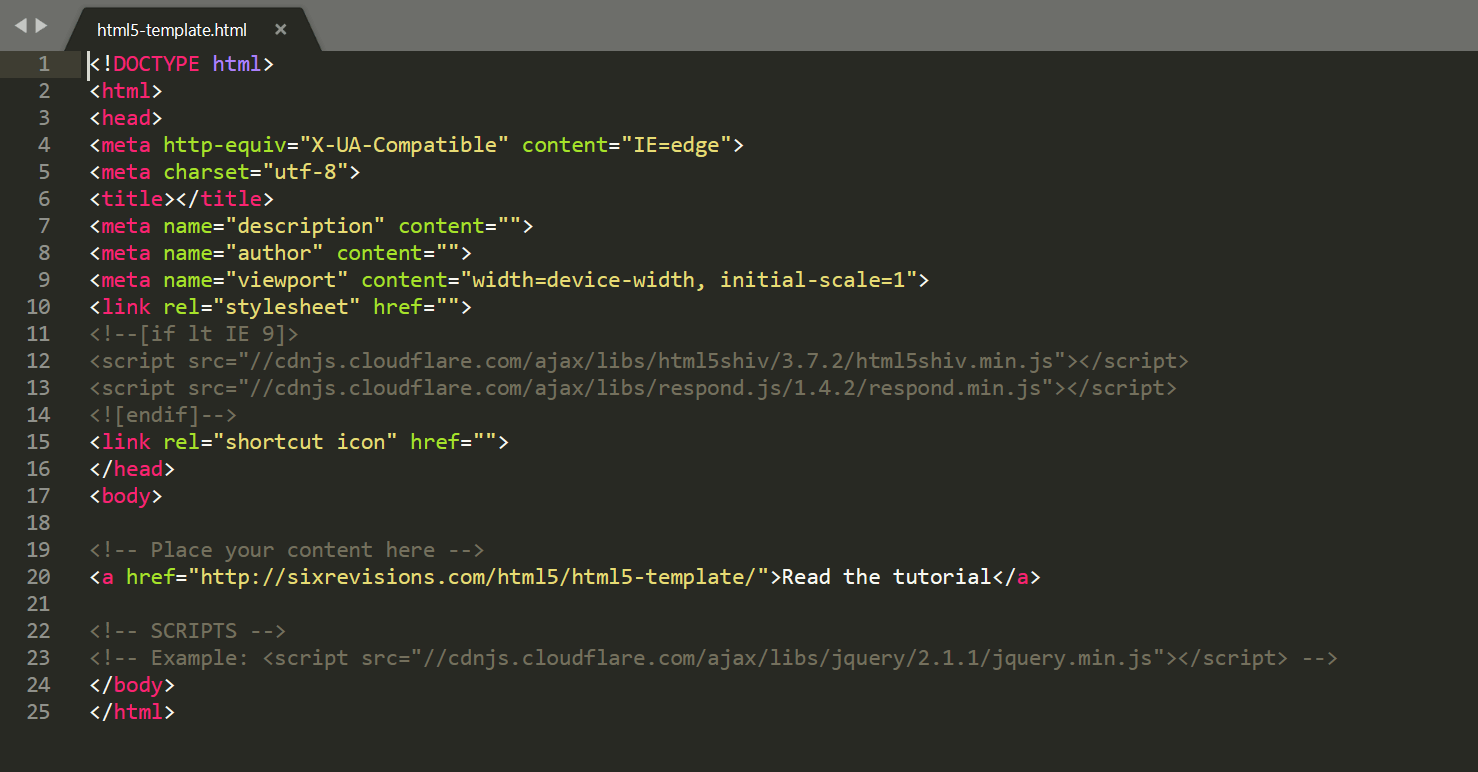
An HMTL template typically includes the following parts: And paper type declaration (or doctype) The Feature Who char encoding And viewport meta element
, description, and author Open Graph meta elements for communal charts Favicons and click icons Links to stylesheets and scripts</p><img src ="http://www.styleshout.com/wp-content/uploads/2016/07/post-thumb-fb-opengraph.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-website-templates-html5-website-templates-styleshout.webp';"><br><h3>Free Website Templates HTML5 Website Templates Styleshout</h3><p>Introducing the new HTML5 template Tag Ajax Community Craig Buckler May 17, 2013 Share Modern web applications use DOM manipulation to dynamically change areas of the page or insert values. A.</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://bm.enjuri.best/it/oleolito-di-calendula-fai-da-te.html">Oleolito Di Calendula Fai Da Te</a></li><li><a href="https://rh.enjuri.best/it/cast-of-tangled.html">Cast Of Tangled</a></li><li><a href="https://ew.enjuri.best/it/fj-cruiser-car.html">Fj Cruiser Car</a></li><li><a href="https://np.enjuri.best/it/mary-pickford-cocktail-iba.html">Mary Pickford Cocktail Iba</a></li><li><a href="https://ro.enjuri.best/it/taverna-del-duca-locorotondo.html">Taverna Del Duca Locorotondo</a></li><li><a href="https://ik.enjuri.best/it/stranger-things-angelina.html">Stranger Things Angelina</a></li><li><a href="https://xd.enjuri.best/it/carolina-benvenga-elfi.html">Carolina Benvenga Elfi</a></li><li><a href="https://eq.enjuri.best/it/noapte-buna-mesaje.html">Noapte Buna Mesaje</a></li><li><a href="https://gx.enjuri.best/it/granito-nero-assoluto.html">Granito Nero Assoluto</a></li><li><a href="https://sw.enjuri.best/it/les-cabanes-de-cacharel.html">Les Cabanes De Cacharel</a></li><li><a href="https://wh.enjuri.best/it/comando-d-d-5e.html">Comando D D 5e</a></li><li><a href="https://ha.enjuri.best/it/european-space-agency-young-graduate-trainee.html">European Space Agency Young Graduate Trainee</a></li><li><a href="https://oz.enjuri.best/it/torturi-pt-barbati.html">Torturi Pt Barbati</a></li><li><a href="https://qd.enjuri.best/it/ofelia-di-millais.html">Ofelia Di Millais</a></li><li><a href="https://xy.enjuri.best/it/hippie-hippie-shake.html">Hippie Hippie Shake</a></li><li><a href="https://ly.enjuri.best/it/eta-della-ferilli.html">Eta Della Ferilli</a></li><li><a href="https://kb.enjuri.best/it/lombardia-mappa-province.html">Lombardia Mappa Province</a></li><li><a href="https://lm.enjuri.best/it/best-space-games-on-ios.html">Best Space Games On Ios</a></li><li><a href="https://ua.enjuri.best/it/baia-del-corallo-sferracavallo.html">Baia Del Corallo Sferracavallo</a></li><li><a href="https://aq.enjuri.best/it/hotel-gabrielli-sandwirth-venice-italy.html">Hotel Gabrielli Sandwirth Venice Italy</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 <a href='https://unsphr.best'>Iu Enjuri Best</a> - <a href="https://iu.enjuri.best/sitemap.xml">Sitemap</a></p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>